ブログの顔とも言えるヘッダーをiphoneアプリとブログの素材として撮影した画像を利用して簡単且つオシャレに作成する方法のご紹介です。
センスもそれほど必要ありませんし、何といってもブログ用に撮った画像を使用するのでフリー素材を用いるよりもオリジナリティが出ますし、おのずとブログのイメージ沿ったものが出来上がるのでブログの顔にはピッタリです(^^)
ヘッダー作成の経緯
はてなブログのデフォルト機能を使ったヘッダー設置は簡単♪
現在、ブログリニューアル(カスタマイズ)に向け準備中ですが、その一環として検討していたのがヘッダーの設置。もともとはてなブログでは、デザイン設定の機能でデフォルトで用意されている画像もありますし、新たに画像をアップロードするのも容易です。もしかしたら使用するテーマに相違があるかもしれませんが私が現在、使用しているNakedと何度か試したことあるinnocentでは同じ機能がありました。

デフォルトの素材を使用しても結構良い感じになったのですがどうせならオリジナリティを出したいな~と思い、ネットで無料素材を探しました。
無料素材でカッコよい素材を発見! しかし・・・
無料素材のサイトはブロガーの方でしたらきっと有名どころのサイトは押さえているかと思います。私も普段からアイキャッチ画像で写真ACさんやぱたくそさんを活用してますし、海外の無料素材サイトのUnsplashさんは本当にオシャレで高画質な素材が多いので重宝してます。例えばこんな素材を見つけました。



うん、オシャレです! しかしこれをどうヘッダーに加工すればよいか・・・。
私は職業柄、Photoshopを使えるのですがデザイナーではないのでこれらの素材をセンスよく加工する発想を持っておりません・・・。
また仮に持っていたとしてもこれらの素材は自分のブログに何の関連性のない素材です。私のブログの内容に関連するキーワードとしたら
- 本
- 映画
- カフェ
- 英語
- ペン字
- イラスト
- JAZZ
- 糖質制限
こんか感じでしょうか。
今やネットでググると国内・海外を問わずかなりの数の無料素材サイトを見つけることができますがオシャレ且つ自分のブログに関連するような素材を探すのは至難だと感じました。
良いアイデアが!
素材も大事ですが、素材をどのようにヘッダーに加工するのかこれが非常に重要と感じたのでヘッダ画像作成のアイデアをググってみたら良い情報を見つけました!
今回のヘッダー作成においては上記の情報を大いに参考にさせていただきました。
複数の画像を組み合わせてヘッダー画像をつくる方法です。私もそうですがブロガーなら日頃からブログのネタになりそうなものはスマホの写真で撮影しているのではないでしょうか。私の場合は本だったり、カフェの外観・内観だったり、食べ物だったり・・・。それらの画像を組み合わせてオリジナルのヘッダを作成することに決めました。
ヘッダー作成方法
私が今回のヘッダー画像作成に使用したのは下記の通り。
ブログ用に撮影した写真たち
中には記事に採用しなかった画像もあるのでやっと日の目を見させることができました(^^;)
アプリ3種類
素材をコラージュという機能で組み合わせるアプリMOLDIV。組み合わせた素材をさらに合体させるナラベルコ。そして最終的に画像加工を施すSnapseed。これらは機能追加で課金制のものもありますが基本は無料。そして今回のヘッダー作成も無料の範囲の機能のみ使います。

作り方その1 使用する画像を選定する
iPhoneのカメラロールの中から使えそうな素材をチョイス。アルバムにすると便利。

作り方その2 MOLDIVを使ってコラージュ画像を4つ作成する

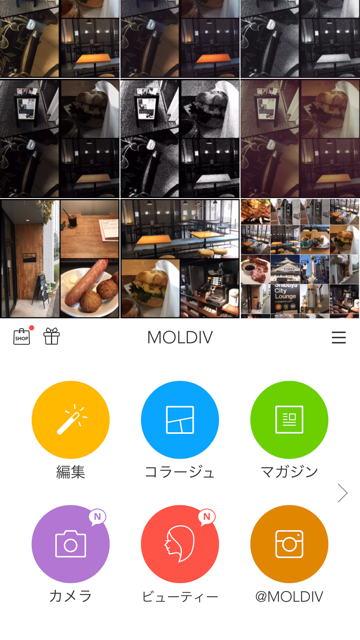
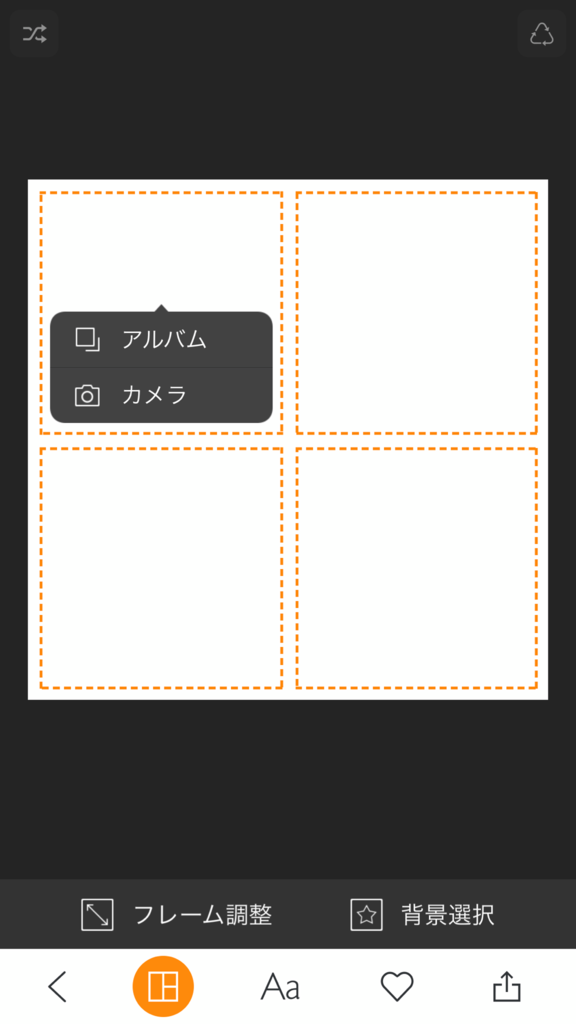
上部、真ん中のコラージュをタップ。

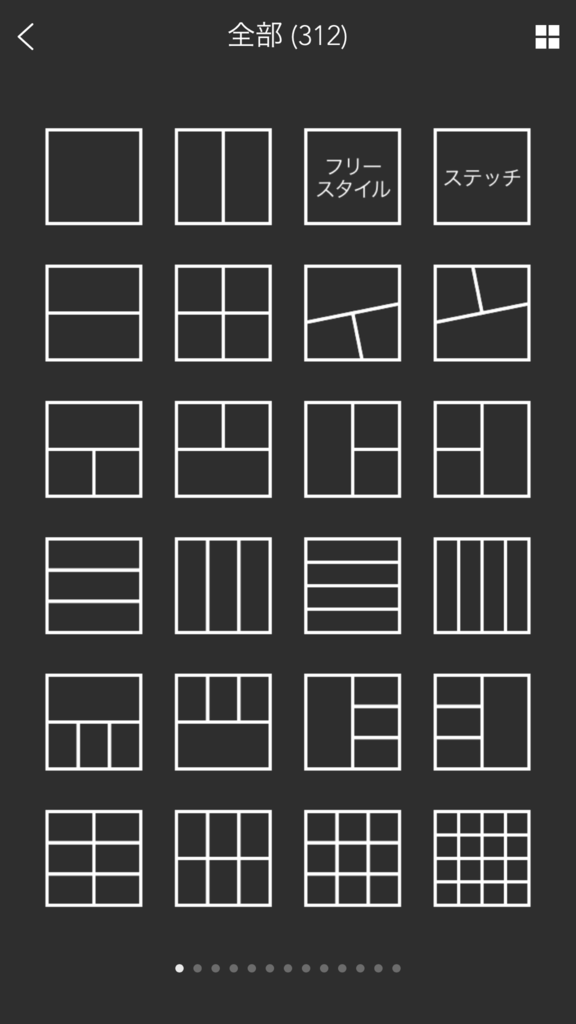
好みの枠をタップします。

夫々の枠をタップし、アルバムを選択し、先ほどヘッダー作成用に作ったアルバムを選び、画像をチョイスしていきます。

フレーム調整でフレームの幅を背景選択でフレームの色を調整します。上記写真は幅10、背景色は黒の場合です。フレームの幅は0にすると無くなるので必要ない場合はそうしましょう。
出来上がった画像はこちら。(保存する際は中解像度にしました。)

ここまででMOLDIVの役目は終わり。今回のヘッダー作成ではこの手順で素材を4つ作成します。
作り方その3 ナラベルコを使って4つの画像を合体させる
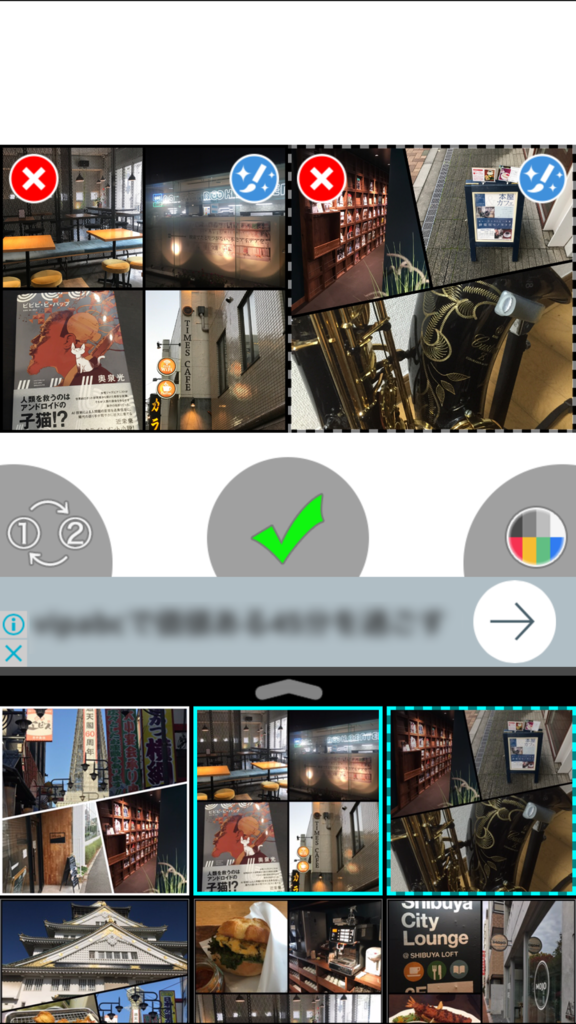
次はナラベルコで先ほど作成した4つの画像を横並びにします。

一回で2つの画像を合体できるので4つの場合は2回繰り替えすことになります。
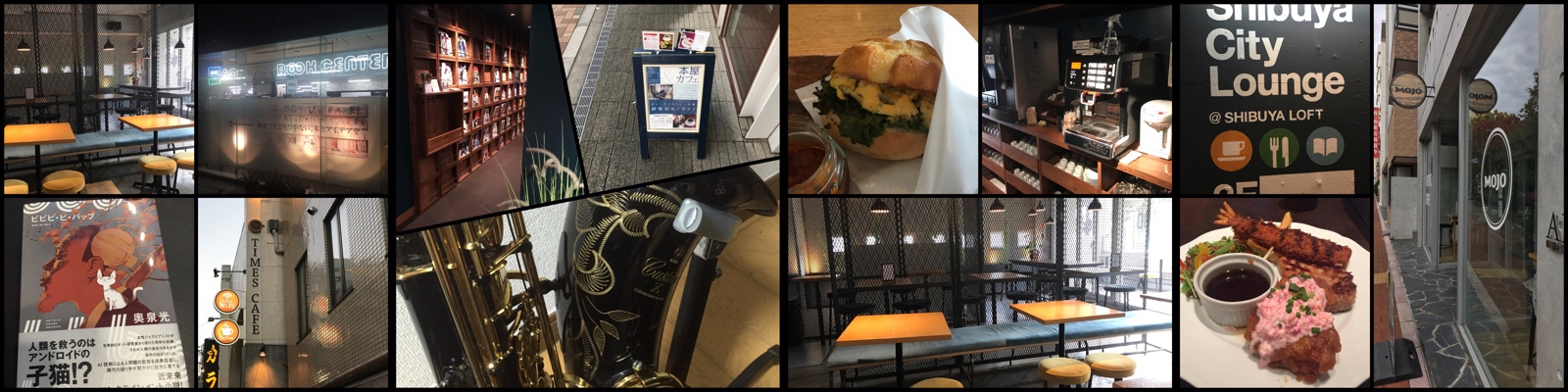
作成しされた画像がこちら

なんかヘッダらしくなってきましたね(^^)/
ここまででナラベルコの役目は終わり。
私の方法で作成した際はヘッダーのサイズは1600×400ピクセルになります。
サイズはテーマや使い方によって変わってくるので組み合わせや解像度を変えるなど色々、試していただければと思います。
作り方その4 Snapseedで画像を加工する
後は好みなのですが私はブログのタイトル文字を白抜きで使用したいので今のままではちょっと読みづらい・・・。
なので画像Snapseedで画像加工を施しました。
私のブログのメインカラーは濃茶です。これはブログリニューアル後も大きく変更する予定はありません。濃い色が好みなので黒にしようと思ったのですが少し温かみを出したいな~と思い、この色にしてます。
今回はその色に合うような加工をしていきます。

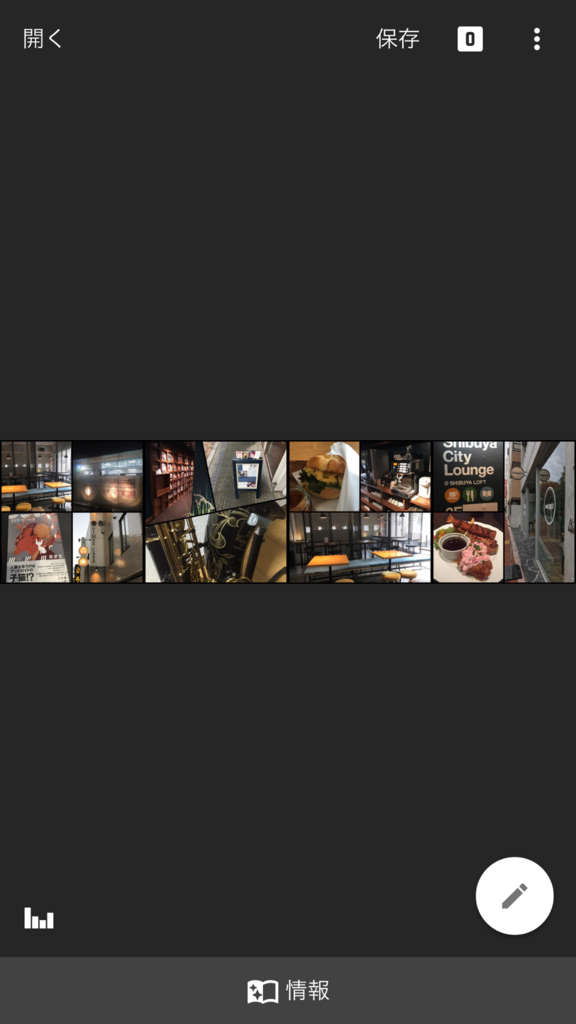
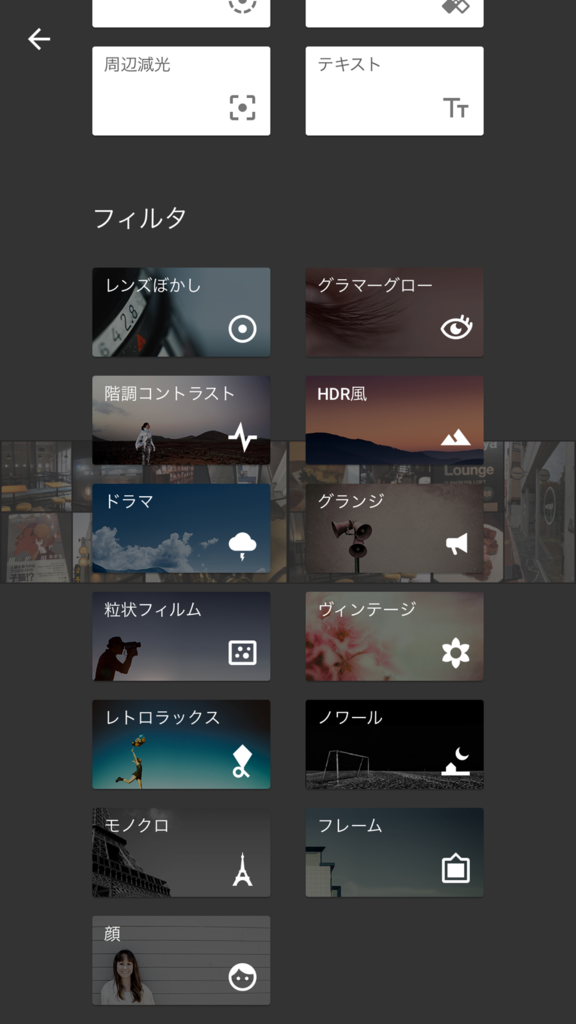
右下のペンのようなボタンをタップし

自分好みのフィルタをチョイスします。私は自分のブログのテーマカラーの濃茶に合うようなレトロっぽい感じにしたかったのでレトロラックスを選びました。
出来上がった画像がこちら

うん、これなら白抜き文字のタイトルも何とか映えそうです♪
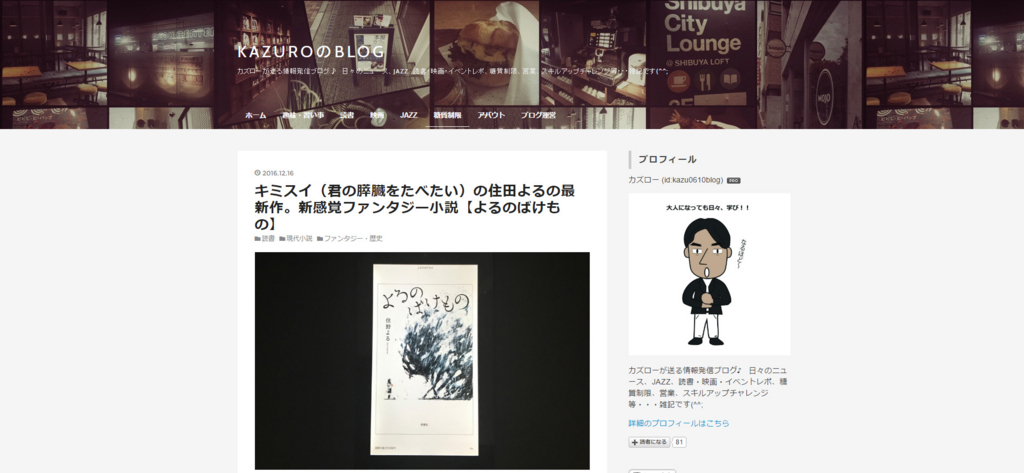
実装してみると・・・

ヘッダーの縦幅の設定がデフォルトでは短すぎて途中で切れてしまってますね。
デザインCSSで調整したいと思います。

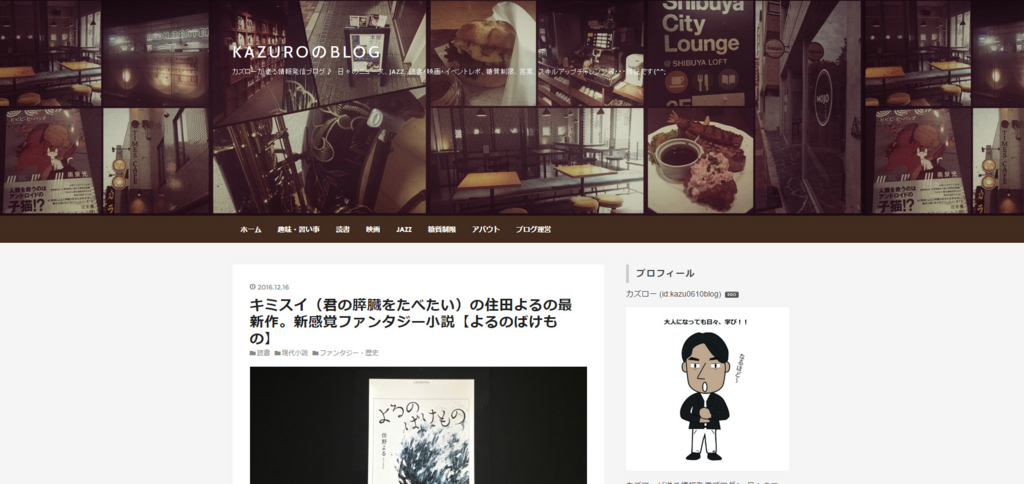
良い感じになりました♪
今回のヘッダー画像の横幅は1600dpiと結構、大きめではありますが私の使用させて頂いているNakedのようなレスポンシブで横幅いっぱいまでヘッダを表示できる仕様になっているテーマでは大きい画面で見る場合、画像の横幅が足りない場合があります。
こういう場合は画像が繰り返し表示される設定すると良いですが継ぎ目が目立つ画像だと格好悪いですね(^^;)
しかし、この画像のような形ならそんなに違和感ありません。実際に上記の画像は私の23インチのPC画面で全面表示しているのですが両端をよく見るとループしているのがわかりますね。でもそんなに違和感がないと思います。
気になる人はもう一つ画像を追加加工すれば良いと思います。
タイトル文字と説明文はまだ小さく読みづらいのと位置を調整する必要がありますが、今回のブログリニューアルでは文言からすべて変更予定なので変更内容が決まってから調整したいと思います(^^)
ちなみにヘッダーの縦のサイズの変更は
#blog-title{
height:400px;
}
とデザインCSSに記入しました。400の文字を変えると縦幅を色々調整できます。
まとめ
ヘッダーの部分は本当に色々、悩みました。「ロゴを作成しシンプルなヘッダにする」「アイコン風のイラストを使ってフラットデザインにする」など候補が出ましたが、残念ながら上手くデザインできませんでした(^^;)
ココナラでロゴあるいはヘッダーを依頼するということも考えましたが、良いものを選ぶとワンコインという訳にはいかず、まだ具体的なアイデアも固まらないまま依頼すると意に沿わないものができる可能性もあるので今回は止めました。
当面は今回のヘッダーを使用するつもりです(^^)
実装は全てのカスタマイズの方向性を決めてから一気にするつもりなので新年早々になると思います。それまでに加工の風合いや画像の組み合わせ等は再度、ブラッシュアップしようと思います。
iPhoneの画像加工アプリは本当に色々ありますので加工方法は今回ご紹介した以外にもたくさん選択肢があると思いますが、少しでもお役に立てれば幸いです(^^)




コメント